
CivicTheme establishes a formal steering committee to guide its rapid growth
We’re very excited to announce that we’ve organised the official CivicTheme Steering Committee (aka Steerco) to help shape the future of the CivicTheme open-source . In this article, we provide an overview of the steering committee and its objectives, as well as how you can get involved with the CivicTheme project.
Our seed committee
We have been planning the committee's formation for some time and have now created the inaugural “seed committee” to get things focused and back on track. While Salsa Digital, as the project initiator and maintainer, currently fills most of the seats, we are thrilled to have member representation from the program leadership team join us, who have a wealth of experience building large-scale technical and community-based programs. In the coming months, we’ll be recruiting additional members and advisors, so stay tuned!
Core committee members
Chair: Kristen , Salsa Digital, Open Source Contribution Lead
Secretary: Con , Salsa Digital, Strategic Account Manager
Founder: Alfred , Salsa Digital, Founding Director
Members: , The Department of
Product team and advisors
Design & UX: Alan , Salsa Digital, CivicTheme Design Lead
Accessibility: John , Salsa Digital, CivicTheme Accessibility Lead
User Research: Tom , Salsa Digital, CivicTheme User Research SME
Product Management: Fiona , Salsa Digital, CivicTheme Product Manager
How open source projects can be governed
There are many different ways to govern an open-source project. Smaller projects may simply be managed by the core maintainer or a core project team and may or may not have formal guidelines for contribution, code of conduct or other governance processes. Medium-sized projects may have more formal processes that include governing committees or boards. Larger open-source projects would have additional formal governance frameworks and very rigorous structures, such as non-profit organisations.
Some of the potential formal governing bodies for open-source projects include community councils, governance boards, project management committees, steering committees, technical steering committees and open-source foundations. The charters of these governing bodies can vary, but their ultimate goal is to ensure the success and sustainability of their open-source project. These groups focus on many aspects of the project, including governance, management, policies, legal and financial requirements, technical direction, strategic planning, contribution and community outreach.
Benefits of a steering committee
For open source projects, a steering committee can provide many benefits to the project, including better community engagement, clear strategic planning, efficient use of funding, creation of important policies and processes, and ensuring the community has a voice in the project’s direction. Committee members are committed to the project’s mission and values and bring their own strengths and insights to benefit the project as a whole.
A steering committee brings a group of people together to collaborate on guiding and directing an open-source project. The committee is responsible for setting strategic goals and priorities, providing direction, maintaining a code of conduct, resolving community conflicts and managing any funding. Along with internal meetings, the steering committee communicates with the wider community, end users and other open-source projects to foster contribution and adoption.
Compared with a more formal board, a steering committee is often more flexible and adaptable and has fewer bureaucratic and legal requirements. As such, it can typically incorporate feedback from a larger audience faster and be more responsive to the community. These benefits help ensure the project's sustainability and foster a healthy and inclusive community of contributors.
For the CivicTheme project, the steering committee will help with key objectives, including:
- Define project goals, objectives and policies
- Direct project roadmap
- Formalisation and project legitimacy
- Promote and market the project
- Help increase adoption
- Build and support community
- Recruit new members
- Foster existing and new implementations
- Form strategic and symbiotic partnerships and alliances
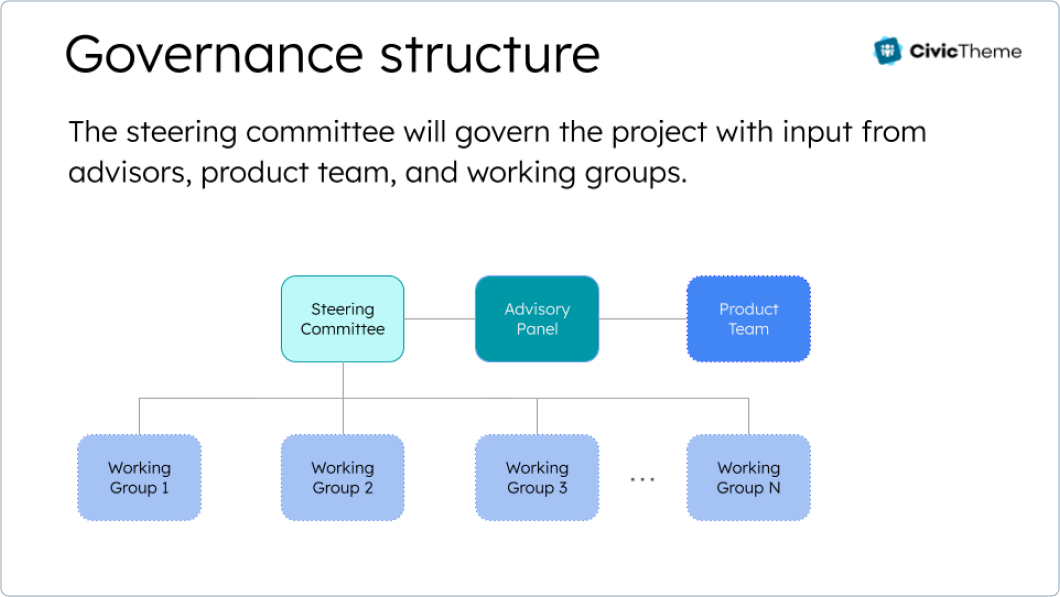
The governance structure
The governance model includes the core steering committee, an advisory panel and strategic working groups. This is a common pattern reflected in larger open-source projects. As noted above, the steering committee will provide more flexibility over a more formal board arrangement.
While the Salsa CivicTheme product team currently serves as the project’s implementation team, the goal is to shift their responsibilities to a technical working group as the project matures and there is more community involvement. If you’re interested in helping with design or implementation, check out the contribution section below.
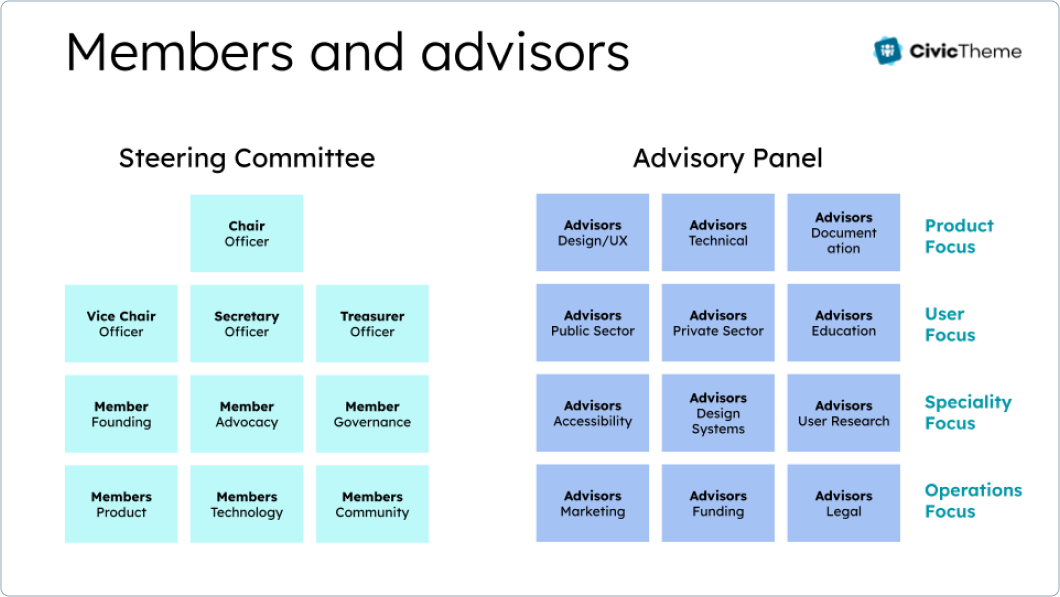
Steering (core) committee
The steering ‘core committee’ is responsible for providing direction and oversight for the project to ensure its health and viability. Individual roles have their own focus areas and responsibilities, but it’s expected that the members work collaboratively to support each other and the project. Responsibilities of the committee members include:
Strategic planning: Members will collaboratively determine the project's overall direction and strategy, including vision, goals and priorities.
Governance: Members will collaboratively support the creation and maintenance of the project’s policies and procedures, such as contribution guidelines and licensing agreements.
Decision-making: Members will collaboratively participate in key decision-making regarding the project’s management, development and operations.
Operations management: Members will collaboratively support the management of finances, fundraising and other operations necessary for the success of the project.
Representation: Members will represent the committee, its stakeholders and the community when attending events or communicating on behalf of the committee.
Community engagement: Members will collaboratively help foster community engagement and a healthy environment for contribution.
Steerco advisory panel
While the steering (core) committee will focus on overall direction, governance, and sustainability, it will also consult with specialist advisors on the advisory panel as needed to make informed decisions. The goal is to include advisors from different organisations, industries and backgrounds to ensure CivicTheme is representing and serving the needs of all end users. Some focus areas include:
Product focus: Advisors who focus on the design system itself to help with maintaining and evolving the product.
User focus: Advisors who represent specific user groups such as a website builder or government agency end user who uses the product.
Specialty focus: Advisors who are experts in their specialisation, such as design systems, accessibility and user research.
Operations focus: Advisors who are professionals in running an organisation or large open source project such as fundraising or marketing.
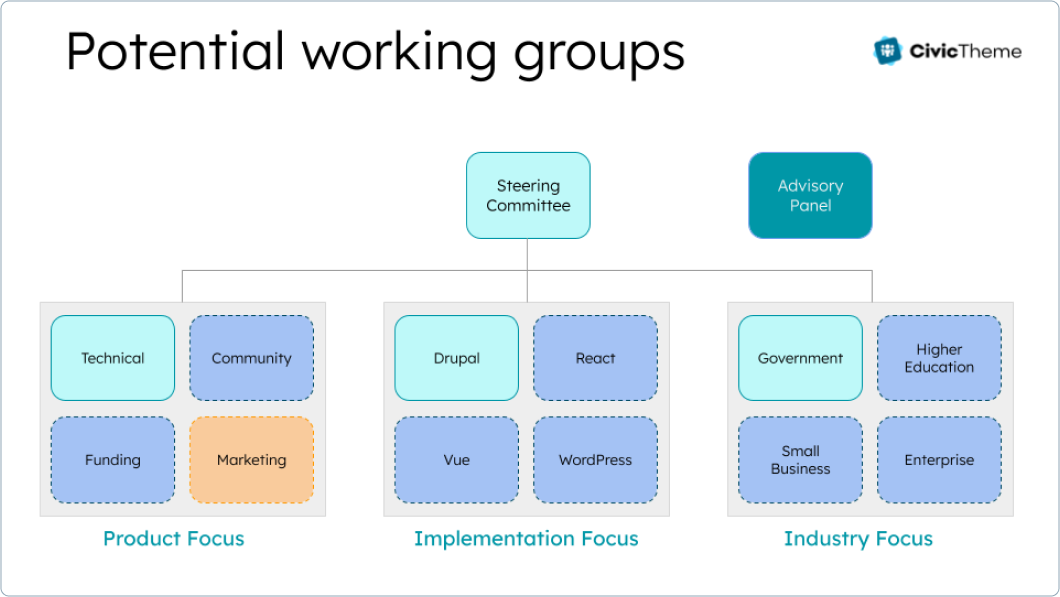
Working groups
Working groups are organised around key areas such as product focuses, implementations and industries. While these groups will meet independently, they report to the steering committee, which must approve key actions and decisions to ensure alignment.
Below are some potential working groups, with the teal ones being some of the first likely candidates. Given the pressing need, we’ve already started organising a marketing working group highlighted in orange.
CivicTheme’s guiding star
For any project, it’s important to know where it’s heading and to have a ‘guiding star’ to ensure that if it deviates, it can re-centre. The steering committee is responsible for creating the CivicTheme project’s vision, mission and high-level strategic to reflect our aspirational goals.
Project vision and mission
The project’s vision:
“The CivicTheme project aspires to be a leading open-source design system.”
The project’s mission:
“The CivicTheme project’s mission is to define, develop, evolve and promote an engaging and accessible modern open source design system with implementations in key open source technologies.”
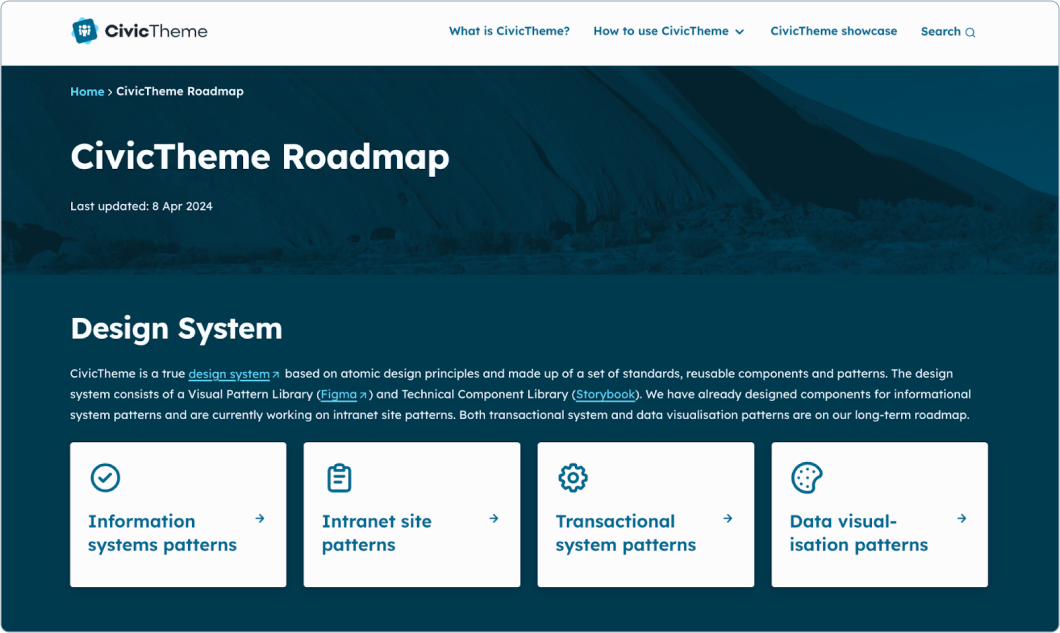
The project’s roadmap
CivicTheme currently focuses on informational system patterns that are ideal for flexible, component-based landing pages. We’re also working on some common intranet site patterns based on real-world client needs. In the future, we will explore expanding CivicTheme to include transactional system and data visualisation patterns to serve even more use cases.
As for implementations, our Drupal is full-featured and used by high-profile organisations such as key Australian and New Zealand government agencies. Australia’s hosting provider will also be incorporating CivicTheme into their platform. Future implementations will likely be added for popular frontend frameworks such as and and other popular content management systems like .
CivicTheme already has solid built into the software, and we are currently working on two key initiatives around user and . Other areas we intend to focus on are basic search engine and supporting internationalisation and potential . And, we are also exploring ways to integrate with standard content schemas to help content editors even more.
Learn more about CivicTheme
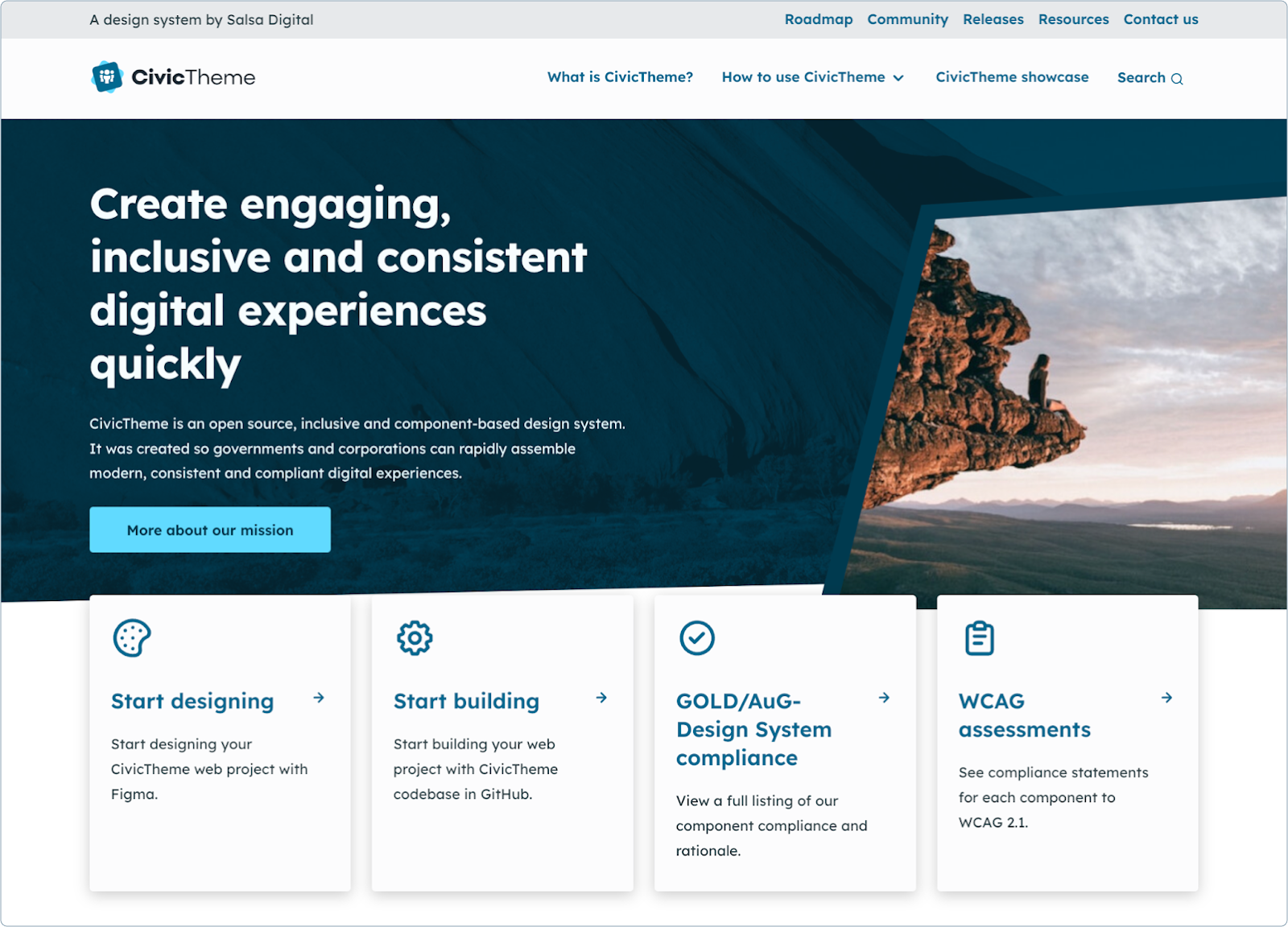
What is CivicTheme?
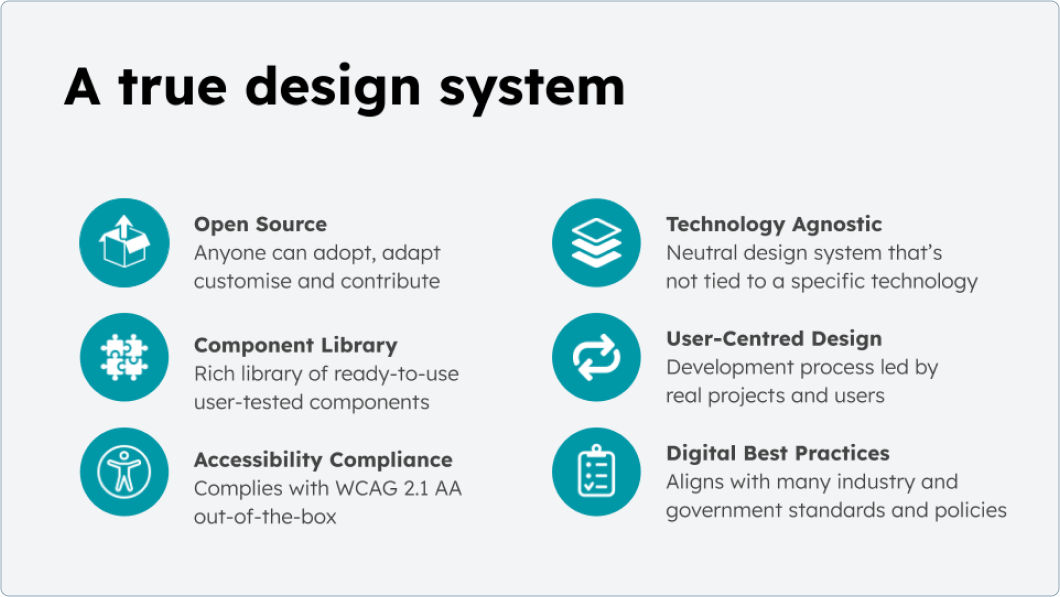
CivicTheme is an open-source, inclusive and component-based true design system. It was created so organisations and government agencies can rapidly assemble modern, consistent and compliant digital experiences. Some CivicTheme benefits include:
- Based on atomic design principles
- Component library connecting code and design
- User-centred and accessible design
- Technology agnostic
- Open source and based on open standards
Why was CivicTheme created?
When developing government websites, Salsa noticed a recurrence of common patterns in development projects, with their teams having to implement similar solutions repeatedly. CivicTheme was developed to standardise this work so it could be leveraged across projects. CivicTheme helps projects get implemented faster and with a higher level of quality and consistency.
How was CivicTheme created?
CivicTheme was developed following a general approach:
Identifying clear and common patterns for delivering successful websites
UX audit and customer research of GovCMS project websites
Review and leverage thinking from the former Australian Government Design
Review of GovCMS (Gen 1) UI Kit
UX expertise in modern design
Our customer research included talking to clients and reviewing existing GovCMS websites with modern interfaces. We also looked at common design patterns and frequently used components in past projects delivered over the years.
The former Australian Design System, although out of date in its implementation and technology, provided a foundational base that was tried and tested, providing a baseline set of common features and requirements; this included key features such as:
Use of an accessible colour system (dark and light themes) and font guidelines
Commonly used components including form styles, buttons, headers, cards and breadcrumbs
Our solution architect and UX designers reviewed all of these inputs to develop an initial design system framework with well-considered key and commonly used components. Additionally, key areas for CivicTheme development included:
Lessons learned from past user testing and customer feedback
A focus on AA/AAA accessibility, leveraging Nielsen Norman research and Vision validation
Less focus on unused and/or unnecessary features, such as hero carousels and full-screen body copy
A greater focus on mobile behaviour, including swiping, gestures and screen reachability
Read the full case for more information.
Who created CivicTheme?
CivicTheme has been developed and is currently maintained by Salsa Digital since February 2021. Salsa has invested more than 8,000 hours into the CivicTheme technical project and ecosystem and continues to spearhead its development. Nearly 30 people across Salsa have contributed to CivicTheme, including UI/UX designers, frontend and backend developers, accessibility experts, project managers, open source community experts, quality assurance testers and more.
Salsa has open-sourced this technology in order to increase CivicTheme’s adoption across government and the private sector. The hope is that CivicTheme will allow websites to be built faster and provide a better user experience for end users. Salsa is committed to helping continue to govern the CivicTheme project and welcomes additional government, industry, client and development partners to join us on this journey.
Getting involved with CivicTheme
The CivicTheme team is committed to creating an exceptional open-source product. While Salsa initially developed the software, we want to foster a community contribution model where anyone can help out, whether with design, development, testing or other areas.
We welcome your contribution!
Here are some places to get started:
- Contribution
- Contribution
- Contribute to the CivicTheme Figma
- Contribute to the CivicTheme UI
- Contribute to the CivicTheme Drupal
- Submitting an idea to
Resources
Here are some resources that you might find useful to learn more about CivicTheme, open-source governance, and steering committees:
CivicTheme resources
CivicTheme articles
Rapid prototyping for Drupal websites (Apr 2024)
CivicTheme gameshow at DrupalSouth 2024 (Mar 2024)
Sharyn Clarkson on CivicTheme at the ACT Drupal Meetup (Dec 2023)
CivicTheme design system named as part of Australian Government Architecture (Oct 2023)
CivicTheme wins UX/Design Splash Award (May 2023)
How to convert Figma to Drupal or WordPress (May 2023)
The CivicTheme 1.4 release (Mar 2023)
Celebrate the launch of Drupal 10 and CivicTheme with Salsa (Dec 2022)
CivicTheme is now available with GovCMS (Dec 2022)
GovCMS Roadmap — DrupalSouth 2022 (Oct 2022)
CivicTheme case studies
CivicTheme videos
Adopting an open source design system for - Sharyn Clarkson (Sep 2023)
Design in Figma, launch on Drupal in days, not - Akhil Bhandari (May 2023)
GovCMS Deep Dive into content sharing at scale / User Experience & - Sharyn Clarkson (May 2023)
Building a secure, authenticated federal agency Drupal - Juliane Erben & Alex Skrypnyk (Nov 2022)
Wriggling out from the weight of Covid to take GovCMS on its next - Sharyn Clarkson (Oct 2022)
The challenges of designing a HCD - Akhil Bhandari (Oct 2022)
The challenges of designing a HCD component-based design system and Drupal 9 theme - Melbourne - Akhil Bhandari (Sep 2022)
CivicTheme - Danielle Sheffler (Apr 2022)
Governance resources
Growing open source projects can benefit from formal rules for making decisions (Open Source
Minimum Viable Governance: lightweight community structure to grow your FOSS projects