Welcome to the third in our series of blogs documenting the process of creating a Rules as Code repository for New Zealand as part of the Digital Aotearoa Collective.
With the rules mapped (see our rules mapping blog for more information) it was time to break into two working streams:
- OpenFisca development
- Service design
The service design stream
The service design stream was led by NZ service designer and Digital Aotearoa Collective (DAC) member, Siobhan McCarthy, and RaC advocate and DAC member Pia Andrews. In addition to Salsarians Emil and Phillipa, this stream also included consultation with Andrew Hubbard from NZ’s Citizens Advice Bureau.
There were several elements that came under this stream:
- User analysis, journeys and research
- Visual design
- Site structure
- Site content
- Site/service name
- Content and mapping for questions
- Site build
User analysis, journeys and research
We started the user analysis by leveraging existing research from NZ’s Citizens Advice Bureau and also existing papers and reports on social security in NZ. With this in-depth information about our users, we started brainstorming potential ways users could interact with a RaC service. The idea of dropdown fields and sliders was mocked up in Figma, with some other basic pages as wireframes. We liked the idea of the user being able to ‘play’ with their responses to see, in real-time, how changes in their circumstances might affect their social security benefits.
We also thought it would be good to show users other people’s situations, presented as ‘stories’ but give them the ability to interact with these stories too. Below are two early wireframes — My story (where the user can directly enter in their information) and Peta’s story.
These concepts were further refined and then taken into testing with volunteers from CAB and other advocacy groups. These volunteers were considered to be excellent for testing because:
- They interact with social security benefits and recipients on a daily basis and are very familiar with the system (including its flaws)
- They will be one of the target audiences (end users) for the service
- Their work means they’re across ALL types of recipients and scenarios, with real-world examples of different user groups
Below are two examples of the wireframes shown to users.
A life events approach was also explored.
The interview script covered open-ended questions, as well as specific feedback on the wireframes. Some of the more open-ended questions were:
- What has your experience been like dealing with Work and Income entitlements?
- What do you think of the current resources that are available to help people learn about entitlements and figure out what they are eligible for?
Questions specific to the wireframes included:
- What do you think of this profiles concept? What types of profiles might reflect the situations that you see in your work?
- Would you prefer to explore through the profiles section or start from scratch?
With the service design approach validated (users loved the idea of ‘My story’ and profile stories) we proceeded to the next stage, visual design.
Visual design
The team decided that the designs should use colours that were NOT government. This was in line with the mandate of creating an independent RaC repository, which was especially important given that many people who need social security benefits or who have interacted with ‘the system’ have a mistrust of government. Siobhan presented several different colour options, and the group chose one as the frontrunner. While we had planned to test the colours with users, unfortunately time didn’t allow for this extra step and it was decided that the colour would be tested with users after alpha launch and changed retrospectively if need be.
Below is a Figma screenshot that shows the design for the ‘My story’ page.
At this stage in the project, we came to a time crunch! The project timeline was ‘frontloaded’ with the rules as code analysis (which is a time-consuming process, especially with complex legislation like NZ’s Social Security Act). While the visual designs were complete and the OpenFisca coding stream was charging ahead, we only had 6 weeks left until our alpha launch. The broader DAC team came to the conclusion that the timeframes and resources meant we couldn’t build the custom website and user experience that had originally been envisioned. Instead, (with Drupal) was chosen for a fast build. CivicTheme is a design system and Drupal theme that ships with the ability for users to easily apply their own colour palette and branding.
Designs were re-worked in Figma to create a minimal viable product (MVP) that leveraged out-of-the-box CivicTheme components.
The ‘My story’ page would become a custom webform that leveraged work Salsa had done for a GovCMS RaC proof of concept. More about how we’re using Drupal and OpenFisca for RaC
Below is the Figma CivicTheme design for the My story page.
In addition for the alpha launch, it was decided that the other profile stories would not be interactive.
Site structure
While the visual designs were being created, we also worked on the site structure. Below is a screenshot of the site structure, mapped to CivicTheme.
Screenshot of the site structure, mapped to CivicTheme

Site content
Once the IA was finalised, we moved onto writing the content, starting with a content template that could be reused for all the benefits pages. We wanted to use plain English as much as possible and simplify the complex benefits. We then wrote all the content pages, ready for loading into the Drupal content management system (CMS). Content was checked for readability and accessibility.
Content and mapping for questions
One of the most important content elements was the questions that would appear on the My story page/webform. These needed to be mapped to OpenFisca but also ensure ALL eligibility criteria and calculation logic was included. The service design stream worked with the OpenFisca developers to finalise the questions and OpenFisca mapping. This was then used to build the webform, which uses an OpenFisca Drupal module.
Site/service name
Another part of the service design stream was to come up with the service name and the associated ‘logo’. Several names were explored and tested with users, but in the end the most popular one was BenefitMe. Our designer provided different logo options using the chosen colour palette of purple and orange.
Final logo:
Site build
Once the site IA and content was finalised and the CivicTheme and Drupal environment set up, we started loading content. The content loading process also included experimenting with different CivicTheme components for different pages, especially the pages that didn’t have designs.
Below is the homepage of the new BenefitMe .
The final webform
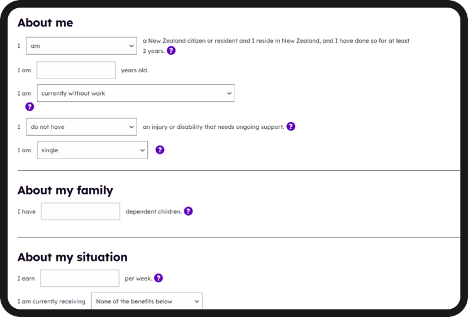
The final My story page uses a custom Drupal webform using an OpenFisca Drupal module that Salsa created.
Results are displayed using custom blocks. More about the Drupal and OpenFisca solution
Next steps
With the alpha launch completed, the Digital Aotearoa Collective is now conducting user testing with advocacy groups and other end users. The goal is to continue the OpenFisca development to include the other social security payments. The webform will be expanded as necessary. The Collective is also planning to use more custom frontend theming work so that the My story page and profile pages can be displayed in line with the original vision.