Opening
Salsa Digital was recently selected to work with Acquia on one of the first public GovCMS platform migration from a proprietary CMS for the Civil Aviation Safety Authority (CASA).
The requirement was "simple": migrate "as-is".
So when asked "Hey Alan, do you think you can make the new site on the GovCMS platform, look identical to the old site?", I didn’t know what to expect...
I learned very quickly about the benefits in choosing the GovCMS profile for Drupal sites - it provides a quick startup platform for government based websites, with pre-defined modules and a base theme to get you going.
As a Drupal front-end enthusiast, I decided to write about the theming side of GovCMS, with considerations and constraints of using the platform. (For a look at back-end development considerations with GovCMS, check out our back-end blog).
What’s in the box?
The standard GovCMS theme is GovCMS_zen - A subtheme of zen. GovCMS_zen is a responsive theme by default, built using SASS / Compass and includes a few common JavaScript libraries (superfish menu, breakpoints.js, hoverIntent.js, placeholder.js).
With GovCMS_zen you will get GOVCMS_STARTERKIT which is a folder you can duplicate to begin your sub theme, and GovCMS_barton, which is an example theme to show how the starter kit could be used to alter a few colours, include a favicon and so on.
zen > GovCMS_zen > GovCMS_barton / GOVCMS_STARTERKIT
Sub-theming - choosing the best approach
It’s recommended if you’re building a site for GovCMS to use the GOVCMS_STARTERKIT and sub theme from GovCMS_zen.
If your site’s planned theme closely matches the GovCMS_zen template, your new theme could just include an additional stylesheet styles.css (along with the parent theme’s GovCMS_zen GovCMS_styles.css) to include small overrides. This is the default method used in GOVCMS_STARTERKIT.
GovCMS_styles.css (GovCMS_zen theme - the styling core)
styles.css (your theme - for small overrides)
If you find the above situation too restrictive, and you need significant updates to the base theme, it may be a better option to copy the entire GovCMS_zen SASS folder into your sub theme and compile your own copy. The resulting GovCMS_styles.css file will override the parent css file and will allow you to alter more of the core structure like base font sizes, base colours, breakpoints and so on. In this case, it may be a good idea to keep your custom style separate from the core styles, just to keep track of changes you’ve introduced.
GovCMS_styles.css (GovCMS_zen theme - the styling core)- GovCMS_styles.css (your theme - core alterations)
- styles.css (your theme - custom style)
Choosing the best sub theme approach will depend on what your site’s needs are. As with any sub theming, the closer your site’s style aligns with the base template, the smoother the development will be.
Constraints and considerations
When implementing your first GovCMS theme, you may run into a few challenges. Hopefully we can save you some head-banging with a list of the top 3 theme challenges we faced on our first project, and the solutions we came up with:
Acquia Cloud Site Factory
Compass
JavaScript Error in IE9
1. Acquia Cloud Site Factory
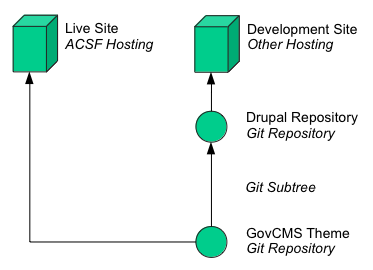
If your GovCMS site is going to be hosted using the Acquia Cloud Site Factory, then the theme is best stored in it’s own separate repository. In this case you would have a repository for the site, and a repository for the theme. Then using a tool such as git , you would merge the theme repository into the site repository for working off local or test servers. When your site goes live into ACSF, then you would only deploy the theme repository.
2. Compass
The Zen theme and Compass don’t always play nicely. When it comes to using Compass, you may find incompatibilities with different versions and Zen (and thus, GovCMS_zen). There are some suggestions on which should help outline what versions you should be running.
If you come across this issue, try creating a Gemfile in your theme directory with the following lines:
source "https://rubygems.org"
# Working stack for Zen
gem "sass", "3.2.14"
gem "compass", "0.12.3"
gem "zen-grids"
gem "breakpoint"
gem "sass-globbing"
3. JavaScript error in IE9
If you find an error in the JavaScript console on IE9, it may be because of placeholder.js. Placeholder.js is a javascript polyfill added in the GovCMS_zen_preprocess_html function. If you experience this error, try adding the following to your theme’s template.php file:
function YOUR_THEME_js_alter(&$javascript) {
$placeholder_js_file = libraries_get_path('html5placeholder');
$placeholder_js_file .= '/jquery.placeholder.js';
if (isset($javascript[$placeholder_js_file])) {
unset($javascript[$placeholder_js_file]);
}
}This code should remove the placeholder.js file from being loaded by the parent theme.
Where to now?
GovCMS is still a new platform, and will continue to evolve and refine over time. What’s applicable today may not even be the case tomorrow, but if you’re getting into GovCMS right now, then hopefully this article has given you some insight into what to expect from theming.
Curious about site build or platform features? Check out Kurt’s blog on GovCMS.